I recently acquired a Logitech Spotlight Presentation Remote to help me during my presentations. While some conferences propose clickers to speakers, not all of them do. And it’s quite inconvenient to be bound to the laptop to advance to the next slide when presenting, as I like moving around in general. When I received the remote, I was eager to test it, and I was happy to assert it worked on Google Slides.
The root issue
I went to a meetup just afterwards, and I couldn’t help notice that the speaker had to bend over to his laptop every time to advance to the next slide. I was happy to propose my remote to help him. Then, something unexpected happened.
The presentation used Reveal.js. As its name implies, Reveal.js is a JavaScript framework to create presentations delivered over the Web. Among its many features, it offers "slides nesting". While the next slide is displayed with the right arrow ⇨ in the standard mode, it’s displayed with the down arrow ⇩ in nesting mode. Imagine a matrix of slides, with columns and rows: press right means display the slide of the next column, down the slide on the next row. Unfortunately, the remote is only able to send ⇨. Hence, nested slides cannot be displayed with the presenter, and the speaker had to come to the laptop to press the relevant keys. Since some of my courses also use Reveal.js, I was very disappointed, because I was hoping I would be able to use the presenter for them as well.
Searching for solutions
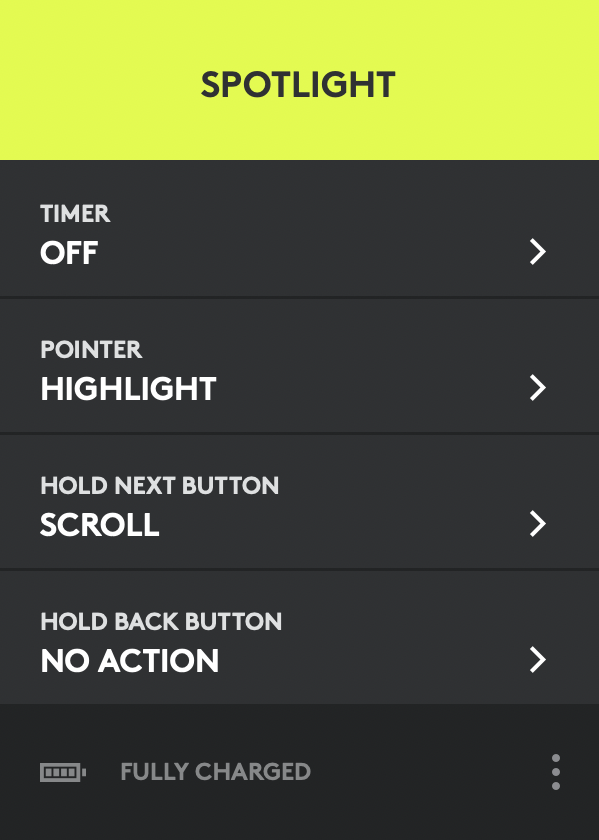
I first installed the Logitech Presentation software, hoping it would allow me to re-assign keys. Yet, it doesn’t allow to reassign "Next", but only "Holding Next":

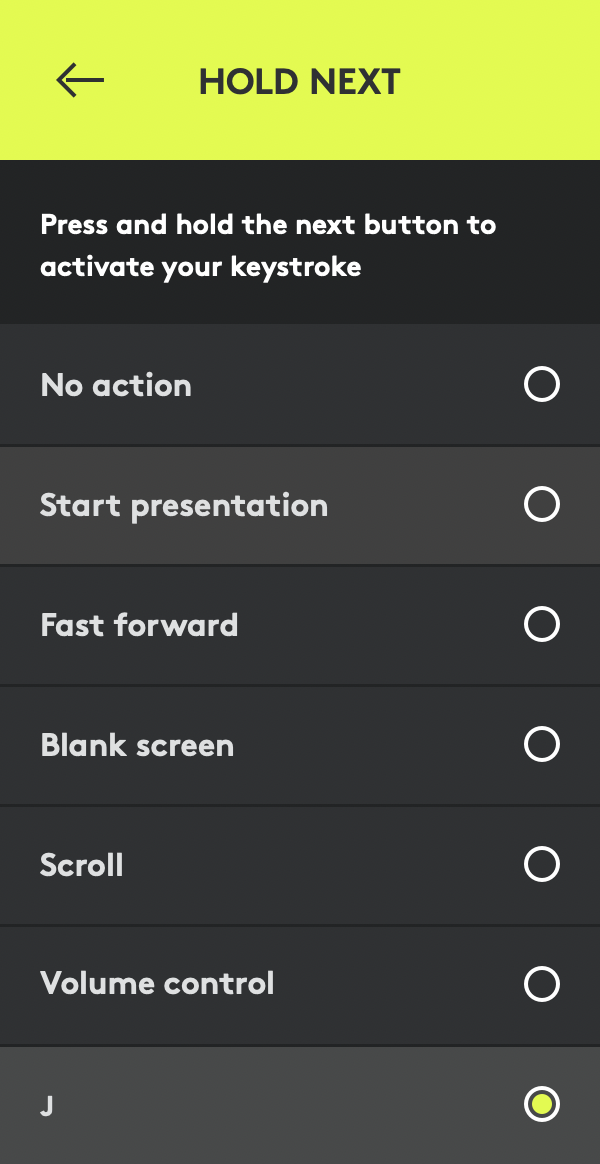
It’s possible to re-assign it with J, the key that Reveal.js also uses to display the slide to the bottom:

After a few attempts, I realized it was not practical to hold the button every time. Plus, sometimes I didn’t press long enough and the right slide was displayed, instead of the bottom one. This solution didn’t fit me.
The next step was to check the Reveal.js documentation. It’s actually possible to re-assign keys with code:
Reveal.configure({
keyboard: {
39: 'next',
37: 'prev'
}
});But this only pops up another issue, as I’m not using Reveal.js directly: presentations are generated with Asciidoctor, via a dedicated converter. I couldn’t find an easy way to add the above snippet to the generated slides' code. A possible yet complex option would have been to use plugins. Even then, that would be a bit of an issue if I - or anyone, would present the courses without this particular remote.
The crux of the matter is actually to execute the above JavaScript snippet when, and only when necessary. It’s easy if one remembers bookmarklets:
A bookmarklet is a bookmark stored in a web browser that contains JavaScript commands that add new features to the browser. Bookmarklets are unobtrusive JavaScripts stored as the URL of a bookmark in a web browser or as a hyperlink on a web page.
Finally, I just created a bookmark with the above snippet on a single line, and I execute it just before the start of the presentation.
This technique can be reused whenever custom JavaScript needs to be executed on a web page, or on a single-page application. Of course it’s a hack, and it has a lot of cons - the worst being that to get rid of the customized bindings, the browser needs to be shut down - but it get the job done!