Every application needs to display tabulated data. Well, web applications are no different. So, as an architect, your job is to provide a mechanism to handle these tables gracefully and equally in your whole application.
First thing that comes to mind is the reuse of an existing mechanism to do so. Well, you’re lucky. If you don’t happen to have to use JSF, there’s a neat tag library that handles the job like a pro. For those that don’t remember what a taglib is, please feel free to take a look there, I’m waiting for you so take your time. If you don’t have time to read the tutorial, just know that taglibs are jars, and as such, can be dropped into webapps and used as such.
The Display tag library provides the followings options out-of-the-box:
- paging: the ability to display only a subset of a list and to navigate from subset to subset in a ordered way,
- sorting: the capacity to order a subset of a list, either from the subset or from the entire list,
- grouping: the aptitude to display an information but only if it is new,
- export: Excel, CSV, XML are provided but a framework mechanism enables you to write more,
- formatting: dates come to mind but what about currency, numbers, …,
- alternating color lines: a classic one,
- hyperlinks,
- internationalization.
With these few lines of code:
<display:table name="test" export="true" sort="list" pagesize="8">
<display:column property="city" title="CITY" group="1" sortable="true" headerClass="sortable" />
<display:column property="project" title="PROJECT" group="2" sortable="true" headerClass="sortable" />
<display:column property="amount" title="HOURS" />
<display:column property="task" title="TASK" />
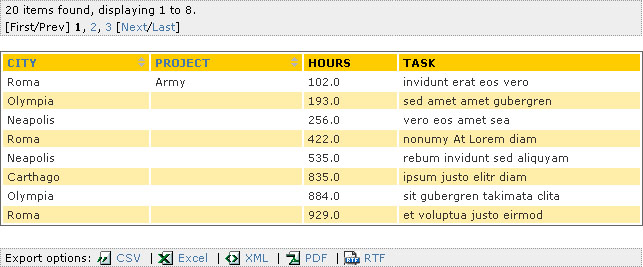
</display:table>you get this :
Not bad, eh? Well, this treasure is currently available in version 1.1.1.
Those of you that have a little experience in the use of external libraries are well aware that, under normal circumstances, this would hint that it won’t fit your every needs and it will be a nightmare to integrate. In this case, it is not the case (really !). The taglib is highly configurable thanks to
- property files for labels,
- css for presentation.
Plus, if this doesn’t cover all your needs (aren’t you the demanding type?), the API is clear and concise enough to let you develop your own classes. For example, if you have an higly personal class to present in your table, the API lets you do it the precise way you want with the help of the API and the Decorator pattern.
Icing on the cake: It is brought to you with the open source artistic license. From now on, you have no reason to ignore this little jewel.
I welcome your comments if you did already used this taglib: was it as nice for you as for me?