Nowadays, when a webapp offers a registration page, it usually duplicates the password field (or sometimes even the email field).
By having you type the password twice, it wants to ensure that you didn’t make any mistake. And that you don’t have to reset the password the next time you try to login. It makes sense if you actually type the password. Me, I’m using a password manager. That means, I do a copy-paste the password I got from the password manager twice. So far, so good.
Now, some webapps assume people do type the password. Or worse, people behind those apps don’t know about password managers. They enforce typing the password in the second password field by preventing the paste command in the field. That means that password manager users like me have to type more than 20 random characters by hand. It’s not acceptable!
Fortunately, there’s a neat solution if you are willing to do some hacking. With any modern navigator, locate the guilty password input field and:
- Get its
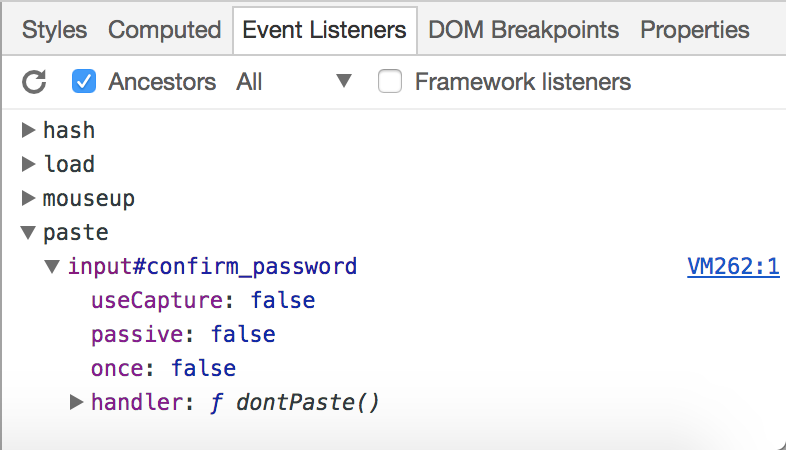
id, e.g.myId - Get the name of the function associated with its
onpasteattribute, e.g.dontPaste
- Run the following in the JavaScript console:
document.getElementById('myId').removeElementListener('paste', 'dontPaste');In some cases, however, the function is anonymous, and the previous code cannot be executed. Fine. Then, run:
document.getElementById('myId').onpaste = null;Conclusions
There are some conclusions to this rather short post.
The first one, is that it’s really cool to be a developer, because it allows you to avoid a lot of hassle.
The second one is to never ever implement this kind of checks. If the user doesn’t remember his password, then provide a way to reset it. You’ll need this feature anyway. But duplicating passwords makes it harder to use password managers. Hence, it decreases security. In this day and age, that’s not only a waste of time, it’s a serious mistake.
Finally, it’s your "moral" duty as a developer to push back against such stupid requirements.
PS: The complete title of this post should have been, "Bypassing stupid Javascript check", but it would not have been great in Google search results…